Editeur de texte
L'éditeur de texte intégré au site permet la création de contenu riche pour les pages et pied de page du site, ainsi que les en-tête de mails et les messages personnalisés.
Ajouter une image
Pour ajouter une image dans votre texte, il faut cliquer sur l'icône dans le bandeau d'action de l'éditeur.
dans le bandeau d'action de l'éditeur.
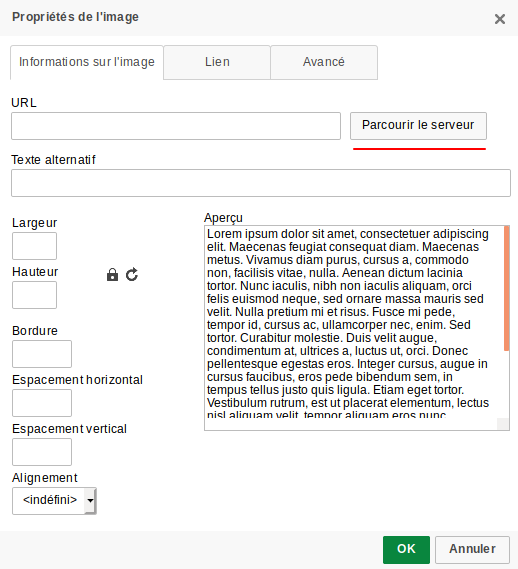
Cela ouvre une fenêtre qui permet de sélectionner une image et de modifier ses propriétés avant de l'ajouter dans le contenu.

Il est ensuite possible de modifier la taille de cette image par les champs "Largeur" et "Hauteur".
L'icône
Il est possible de repasser l'image sur sa taille initiale en cliquant sur l'icône
Le champ "Bordure" permet d'ajouter un cadre noir à l'image, il faut renseigner un chiffre qui correspond à la taille du cadre. plus le chiffre est élevé plus la largeur du cadre est importante.
Les champs "Espacement horizontal" et "Espacement vertical" permettent de laisser un espace plus ou moins grand (selon le chiffre indiqué dans le champ) entre l'image et le texte.
Le champ "Alignement" permet de choisir si vous souhaitez positionner l'image à droite ou à gauche du texte.
Tous ces champs n'ont pas obligatoirement besoin d'être renseignés.
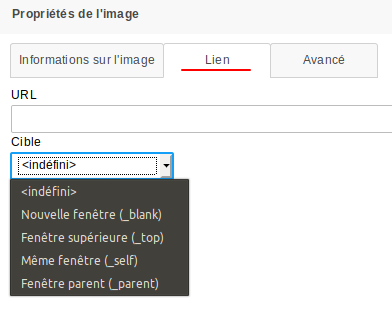
Il est également possible d'ajouter un lien sur cette image grâce à l'onglet "Lien" de la page de modification de l'image.

"Cible" permet de choisir comment s'ouvre le lien lorsque l'on clique sur l'image. Si rien n'est défini, le lien s'ouvre dans la fenêtre en cours.
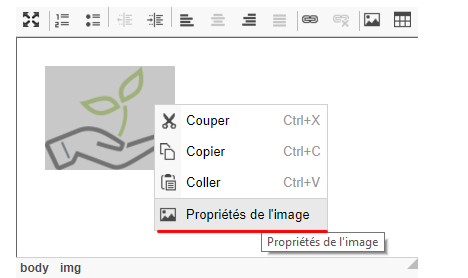
Il est ensuite possible de modifier les images en effectuant un clic droit sur l'image et en sélectionnant "Propriétés de l'image" ou en double cliquant directement sur l'image à modifier.

Ajouter des liens
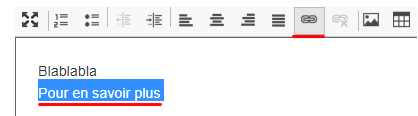
Pour ajouter un lien, il est nécessaire de sélectionner en premier lieu la partie du texte sur laquelle le lecteur devra cliquer pour rediriger sur ce lien, puis cliquer sur l'icône .
.
Cela ouvre une fenêtre qui permet de définir le lien ajouter à cette partie du texte.

Type de lien "URL"
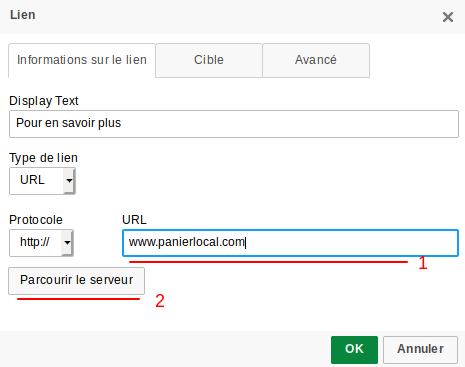
Avec ce type, il est possible de renseigner une URL (1) ou également de créer un lien vers un fichier importé (un PDF par exemple). Pour cela, il faut passer par "Parcourir le serveur" (2) et choisir le fichier correspondant.
Après avoir validé, le texte apparaît souligné : les utilisateurs seront redirigés vers la page renseignée lorsqu'ils cliqueront à cet endroit.
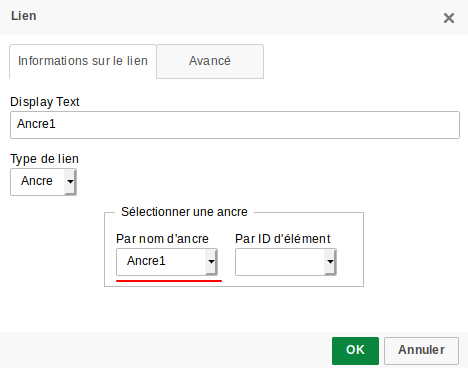
Type de lien "Ancre"
Avec ce type, il est possible de faire un lien qui redirige sur une partie précise de la page avec une ancre. Pour cela, il suffit de sélectionner l'ancre souhaitée par son nom.
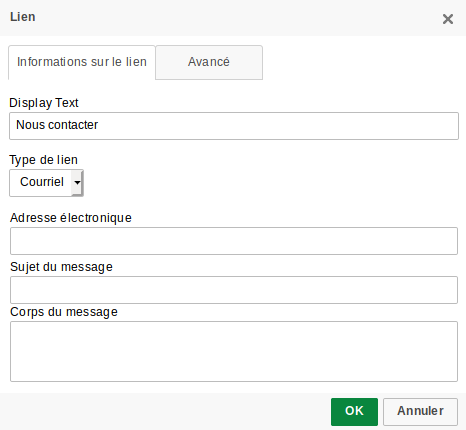
Type de lien "Courriel"
Avec ce type, il est possible de faire une redirection sur un éditeur de mail avec des informations pré-saisies.
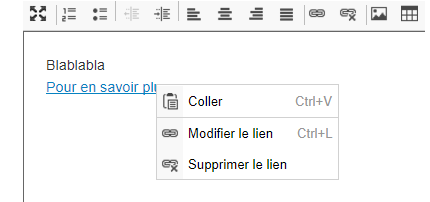
Modifier un lien
Pour modifier un lien, il suffit d'effectuer un clic droit sur celui-ci et de cliquer sur "Modifier le lien" ou directement de double cliquer-dessus.Pour supprimer un lien, de la même manière que pour la modification, il faut faire un clic droit sur celui-ci puis cliquer sur "Supprimer le lien" ou positionner le curseur sur le texte avec le lien et cliquer sur l'icône
 .
.
Ajouter des ancres
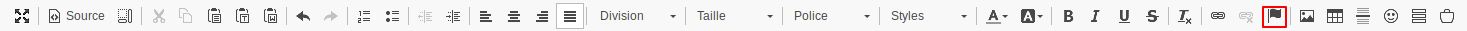
Il est possible d'ajouter des ancres dans la page, c'est à dire des liens vers des sections internes de la page.Pour cela, sélectionner un endroit dans la page vers où rediriger le lecteur ( par exemple du texte) et cliquer sur l'icône
 ( visible après avoir agrandi l'éditeur avec les 4 flèches
( visible après avoir agrandi l'éditeur avec les 4 flèches  ).
).
Dans la fenêtre qui s'ouvre, il faut renseigner le nom de l'ancre qui sera utilisée.

Pour pouvoir rediriger sur une ancre, il suffit de créer un lien sur une partie du texte qui pointe sur l'ancre souhaitée.
Pour supprimer une ancre, il suffit d'effectuer un clic droit sur celle-ci et de cliquer sur "Supprimer l'ancre".

Il est possible d'éditer du contenu directement en HTML grâce au bouton
 qui fait passer l'éditeur en mode code.
qui fait passer l'éditeur en mode code.Il faut d'abord passer l'éditeur en plein écran
 pour pouvoir accéder à ce bouton.
pour pouvoir accéder à ce bouton.Cela permet notamment d'éditer des contenus de manière plus avancée et plus précise, avec l'ajout de style CSS, et l'utilisation de l'ensemble des éléments HTML disponibles.
Il est donc possible de copier-coller des pans entiers de contenus extérieurs pouvant être édités à l'aide d'outils dédiés.
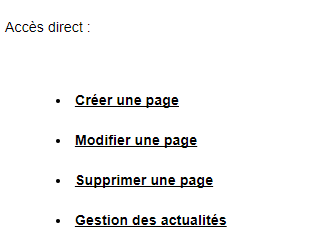
Par exemple, voici le menu apparaissant dans l'éditeur de texte en version classique :

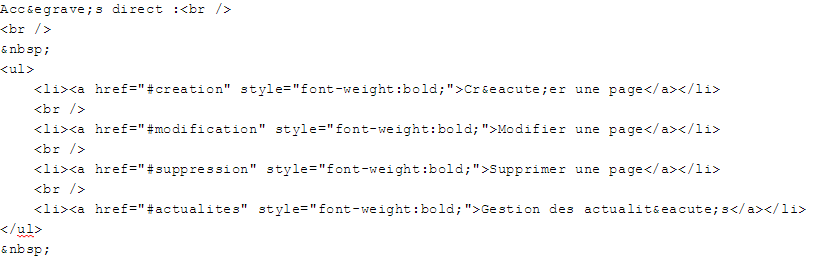
Et voici ce même menu en mode code, avec l'ajout d'attributs de stylisation avancée et la mise en place de liens.

Insérer une liste de produits
La liste de produits permet d’afficher les produits présents sur le site dans n'importe quelle page sans passer par la boutique virtuelle. Ici ils seront simplement renseignés sans le prix et ne pourront pas être commandés directement.

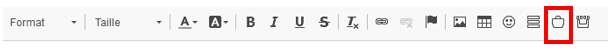
Afin d’insérer une liste de produits dans une page, il faut modifier le contenu de celle-ci. Il faut ensuite passer l'éditeur de texte en plein écran  , puis cliquer sur l'icône
, puis cliquer sur l'icône ![]() .
.

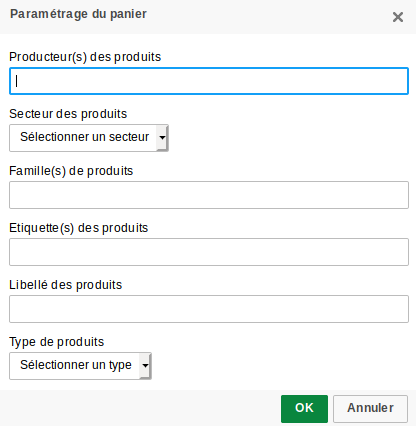
Suite à cela, la fenêtre de paramétrage du panier va s’afficher. Elle permet de retrouver les produits à afficher. Remplissez alors un ou plusieurs champs afin de retrouver les produits concernés.

Insérer une boutique virtuelle
La « boutique virtuelle » permet d’afficher les produits du site et de les proposer à la vente dans n'importe quelle page du site. Le produit sera présenté de la même façon que votre boutique virtuelle complète.
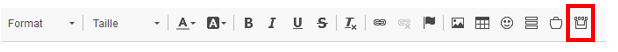
Pour insérer une boutique virtuelle dans une page, il faut modifier le contenu de celle-ci. Il faut ensuite passer l'éditeur de texte en plein écran  , puis cliquer sur l'icône
, puis cliquer sur l'icône ![]() .
.

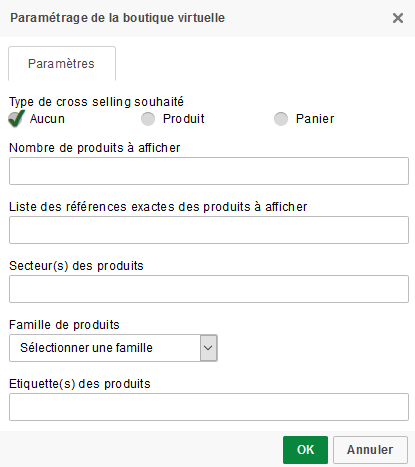
Suite à cela, l’écran de paramétrage de la boutique virtuelle s’affiche :

Pour les circuits utilisant le module cross-selling, plusieurs options sont possibles (si le circuit n'utilise pas le cross-selling, l'option "Aucun" pour le type de cross-selling sera sélectionnée par défaut) :
- Aucun : permet d'afficher uniquement les produits souhaités. En premier lieu, il faut indiquer le nombre de produits à afficher. Ensuite il faut renseigner un ou plusieurs champs afin de retrouver les produits qui doivent s’afficher.
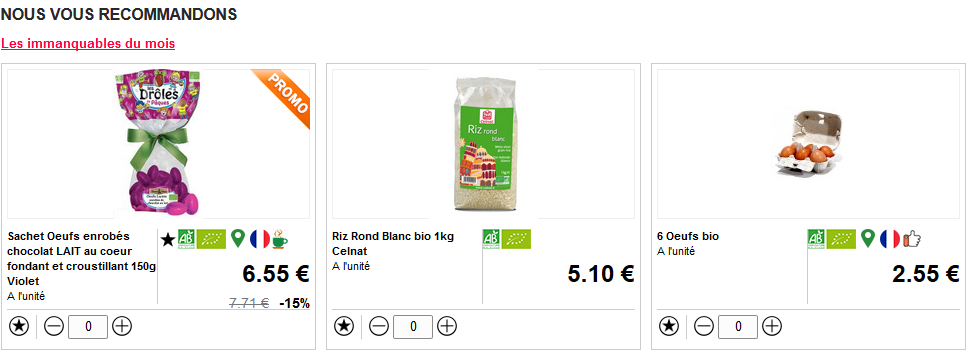
- Produit : permet d’afficher d’autres suggestions de produits en bas d’une fiche produit en fonction du produit en consultation. Exemple :

- Panier : permet d’afficher une boutique virtuelle avec des produits choisis aléatoirement parmi tous ceux présents sur le site.
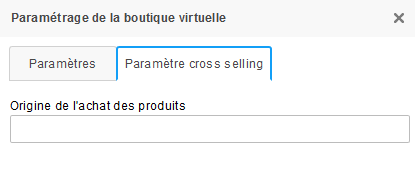
Si les options "Produit" ou "Panier" sont sélectionnées, un onglet de paramétrage du cross-selling apparaît (uniquement pour les circuits qui gèrent le cross-selling) :

Dans cet onglet, il est possible de renseigner la page dans laquelle à été insérée la boutique virtuelle. Cela permettra ensuite de savoir que telle commande client à été effectuée à partir de telle page sur le site, et ainsi connaître l'efficacité des différentes boutiques virtuelles sur le site.
EXCEPTIONS
Certains paramètres de la boutique virtuelle peuvent empêcher le bon fonctionnement de ces boutiques ajoutées dans les pages :
- Il est impossible de montrer les prix et de commander sur votre boutique virtuelle aux utilisateurs non connectés. Ainsi,pour une boutique insérée sur une page du site, le prix et la commande ne seront pas disponibles. Si le membre n'est pas connecté, seul le produit sera affiché.
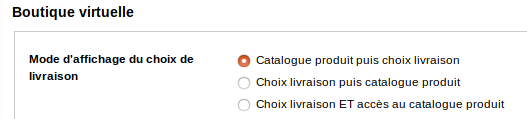
- La boutique virtuelle de l'éditeur de texte fonctionnera uniquement si l'option "Catalogue produit puis choix livraison" est sélectionnée dans le Paramétrage. Dans les 2 autres options, le produit sera affiché mais il ne pourra pas être commandé car le client n'aura pas choisi de livraison.

Insérer une liste d'article
Il est possible d'afficher une liste d'article dans le contenu de la page. Pour cela, il faut passer l'éditeur en plein écran puis cliquer sur l'icône
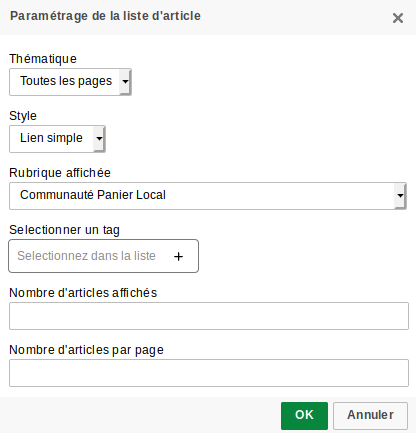
puis cliquer sur l'icône Suite à cela, une fenêtre de paramétrage de la liste d'article s'ouvre.

Il y a plusieurs options possibles pour définir les articles à afficher :
- Thématique : Permet d'indiquer le type de page à récupérer (les pages de type actualité ou de type recette etc...).
- Style : permet de définir le style de rendu pour la liste d'article.
- Rubrique affichée : seul les articles de la rubrique sélectionnée et de ses sous-rubriques seront affichés.
- Sélectionner un tag : permet de récupérer tous les articles possédant les tags sélectionnés
- Nombre d''articles affichés : permet de restreindre le nombre d'articles à afficher dans la liste.
- Nombre d'articles par pages : permet de définir le nombre maximum de pages affichées simultanément.
Si rien n'est renseigné, la pagination par défaut est 10.
Si la valeur renseignée est "-1", aucune pagination n'est appliquée.
Une fois le paramétrage renseigné, l'image suivante apparaît pour indiquer ou sera affichée la liste d'article dans la page.