Comment créer un diaporama sur une page de son site ?
Vous pouvez intégrer sur une page un carrousel de photos qui défilent les unes après les autres.
Allez sur la page souhaitée, puis passer l'éditeur en plein écran pour avoir accès au mode "Source".

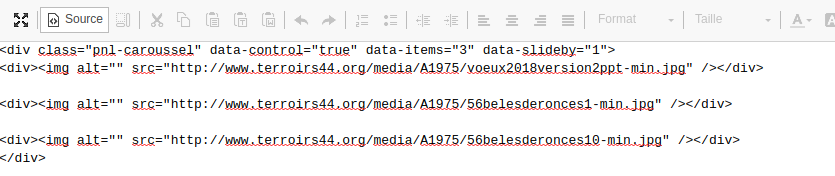
Copiez le code suivant là on vous souhaitez insérer le carrousel de photos :
<div class="pnl-carrousel" data-autoplay="true" data-items="1" data-slideby="page" data-controls="false" data-autoplay-timeout="5000" > <div><img alt="" src="image1" /></div> <div><img alt="" src="image2" /></div> <div><img alt="" src="image3" /></div> <div><img alt="" src="image4" /></div> </div>
A la place de la partie en gras dans le code, il faut insérer le lien vers l'image concernée.
Si vous souhaitez que chaque image soit cliquable, il faut ajouter insérer le code suivant :
<div class="pnl-carrousel" data-autoplay="true" data-items="1" data-slideby="page" data-controls="false" data-autoplay-timeout="5000" > <div><a href="lien1"><img alt="" src="image1" /></a></div> <div><a href="lien2"><img alt="" src="image2" /></a></div> <div><a href="lien3"><img alt="" src="image3" /></a></div> <div><a href="lien3"><img alt="" src="image4" /></a></div> </div>
A la place de la partie en gras dans le code, il faut insérer l'URL souhaitée.
Différents attributs peuvent être insérés :
- data-autoplay="false" : permet de désactiver la lecture automatique du diaporama. Par défaut, la lecture automatique est activée.
- data-items="3" : permet d'afficher plusieurs éléments même temps. par défaut, un seul élément s'affiche.
- data-slideby="1" : permet de définir combien d'éléments sont déplacés lors d'un mouvement du diaporama. De base, l'intégralité de la page est déplacée.
- data-controls="true" : permet d'afficher les contrôles pour changer d'image. par défaut, les contrôles sont désactivés.
- data-autoplay-timeout="X" : permet de définir le temps de défilement de chaque image du diaporama. Il faut renseigner des millisecondes. Dans l'exemple ci-dessus "5000" = 5 secondes.

Ensuite il faut cliquer à nouveau sur "Source", les images du diaporama seront alors visibles.
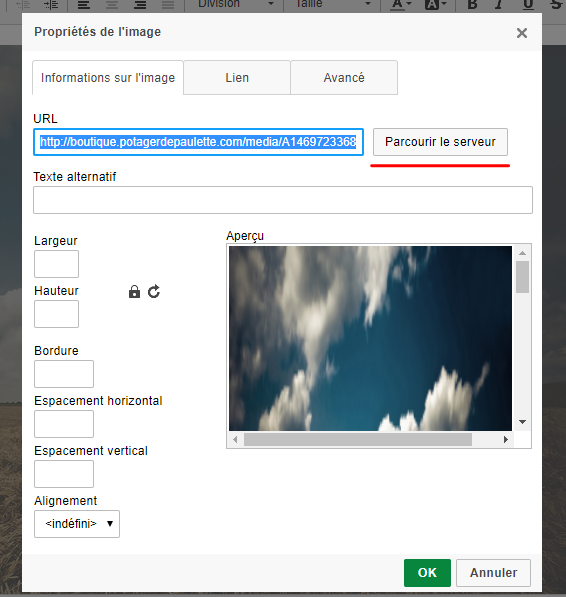
Il suffit ensuite, pour chacune des images ajoutées au diaporama, de modifier les propriétés pour pouvoir sélectionner l'image souhaitée.

Si vous souhaitez ajouter plus d'images à votre diaporama, vous pouvez dupliquer une ou plusieurs fois le type de ligne de code suivant dans " Source" à la suite des autres et avant le dernier </div> :
<div><img alt="" src="http://boutique.potagerdepaulette.com/media/A1469723368548/image2.jpg" /></div>
Pour finir, cliquez sur les 4 flèches pour diminuer l'éditeur et pouvoir enregistrer votre page.
Rendu final du diaporama :




