Comment intégrer une vidéo sur une page ?
Intégrer une vidéo Youtube
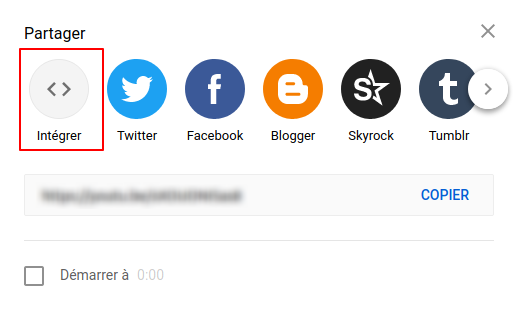
Depuis Youtube, il faut cliquer sur Partager sous la vidéo, et il faut cliquer sur le bouton Intégrer.
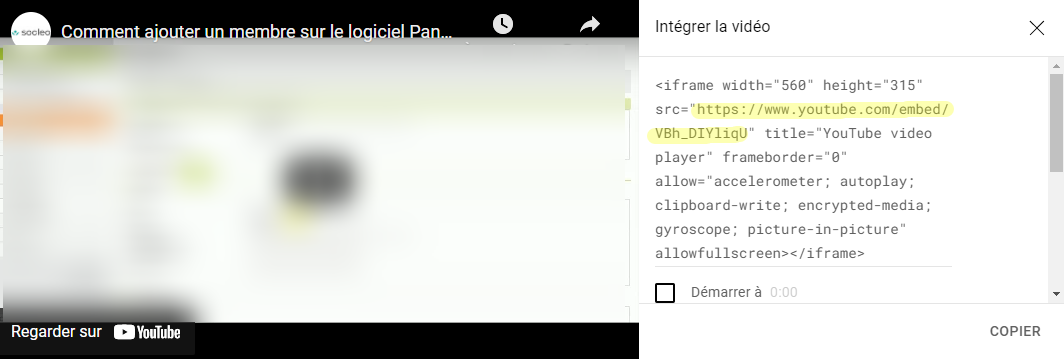
Cela va ouvrir une fenêtre avec un aperçu et le code source (src=) à ajouter à votre page : copiez le lien entre guillemets comme indiqué dans l'exemple ci-dessous.
Depuis cette fenêtre il est également possible de cocher une option "Démarrer à", qui permet de faire commencer votre vidéo à partir de la durée sélectionnée.

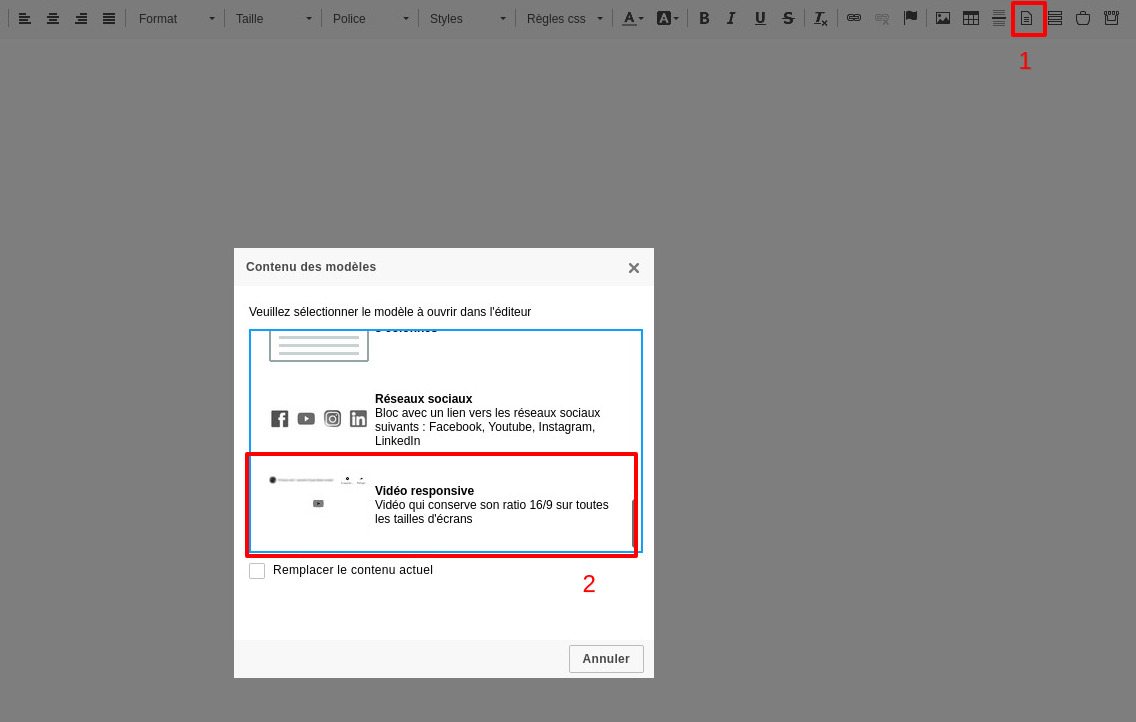
Rendez-vous ensuite sur la page du site sur laquelle vous souhaitez ajouter la vidéo puis cliquer sur l'icône des modèles de pages (1) et sélectionnez "Vidéo responsive" (2).

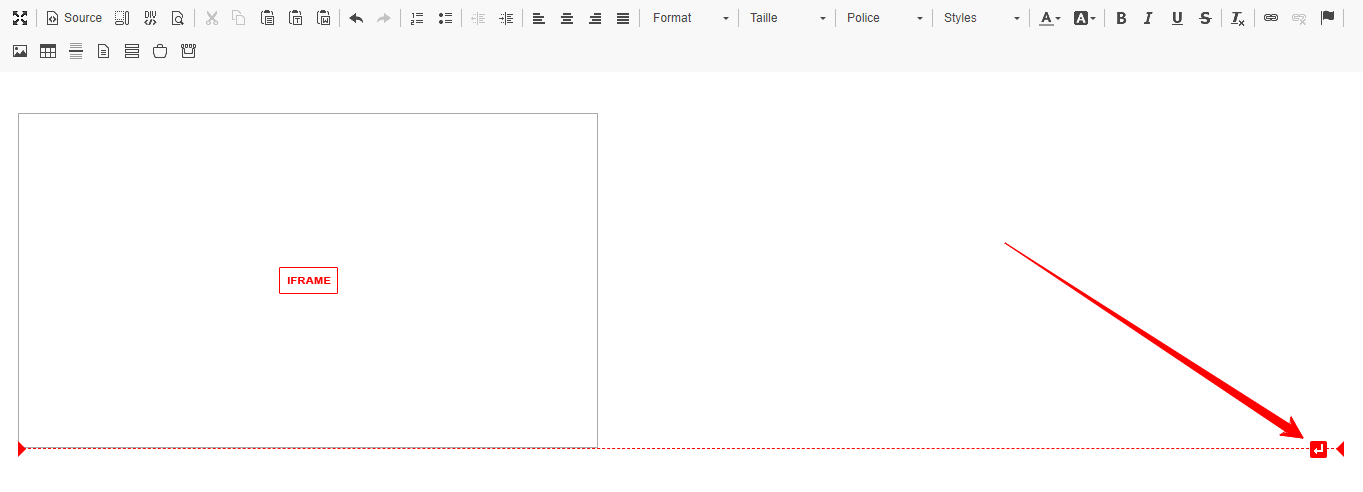
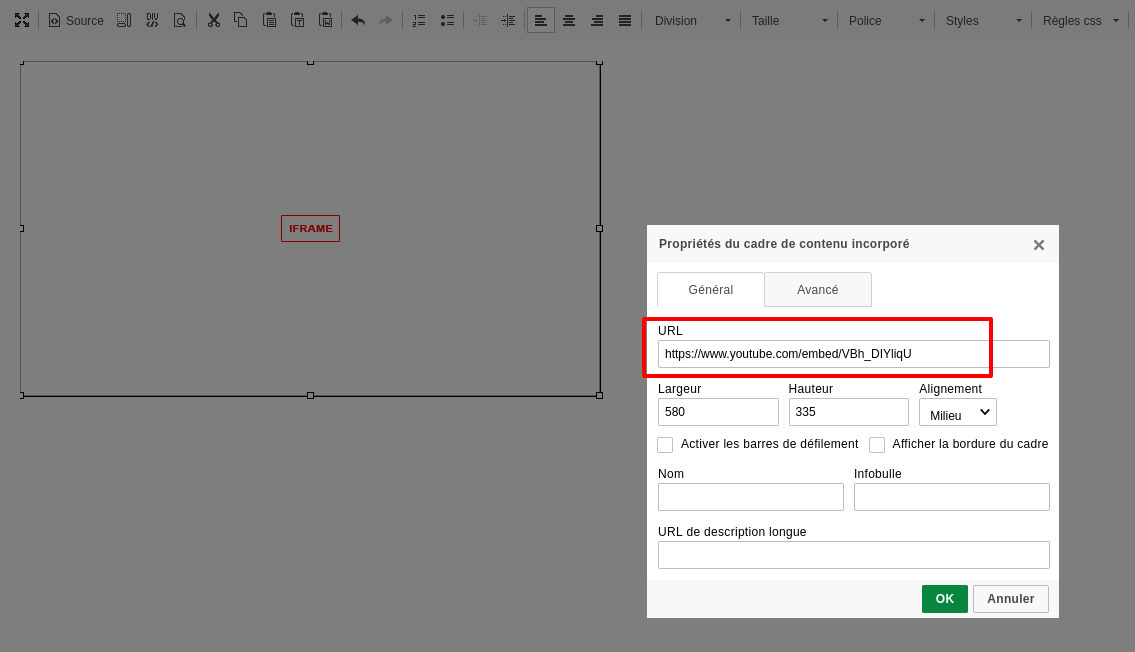
Cette action insère un élément iframe sur lequel il faut double-cliquer pour ajouter l'URL de la vidéo précédemment copiée.

Après enregistrement de la page, la vidéo s'affichera si l'URL a été correctement renseignée.
Si vous souhaitez intégrer une autre vidéo à la suite de la première, prenez soin de cliquer sur le symbole de flèche rouge pour revenir à la ligne avant de répéter la procédure :